Definícia
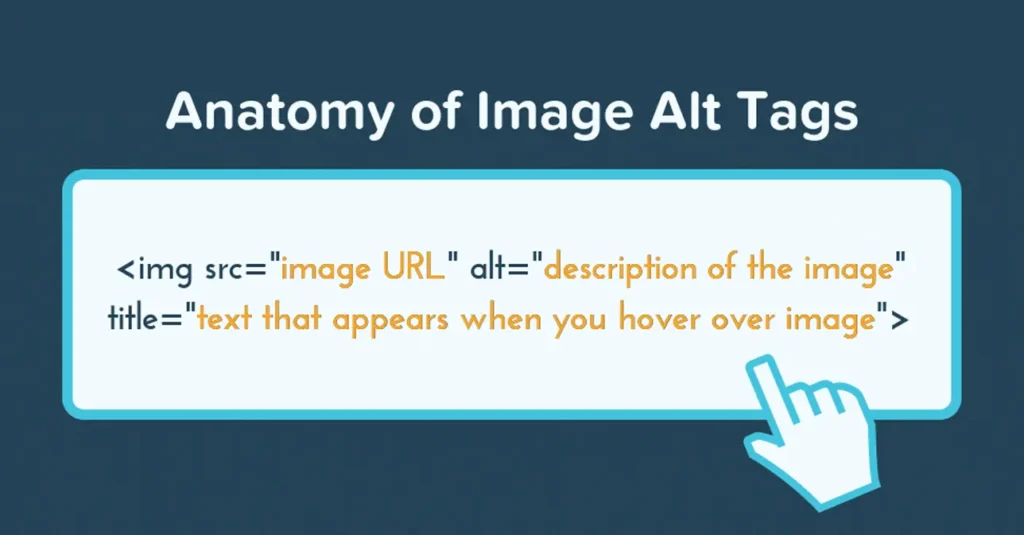
Alt tagy (alternatívne texty) sú HTML atribúty používané na opis obrázkov na webových stránkach. Tieto texty sa zobrazujú v prípade, že obrázok nie je možné načítať, a tiež slúžia ako pomoc pre vyhľadávače a prístupové technológie, ako sú čítačky obrazovky.
Význam Alt Tagov
- Zlepšenie prístupnosti: Alt tagy pomáhajú ľuďom s vizuálnym postihnutím pochopiť obsah obrázkov prostredníctvom čítačiek obrazovky. Tým zvyšujú prístupnosť webových stránok.
- SEO: Vyhľadávače používajú alt tagy na lepšie pochopenie obsahu obrázkov, čo môže zlepšiť pozíciu stránky vo výsledkoch vyhľadávania. Správne použité alt tagy môžu prispieť k lepšej viditeľnosti vašej stránky.
- Zálohovanie obsahu: Ak sa obrázok nemôže načítať, alt tag poskytuje textovú náhradu, ktorá užívateľom vysvetľuje, čo sa na obrázku nachádza.
Najlepšie Praktiky pre Alt Tagy
- Buďte popisní a konkrétni: Opíšte obsah obrázka čo najpresnejšie a najkonkrétnejšie. Napríklad namiesto „obrázok“ použite „červené jablko na bielom stole“.
- Používajte kľúčové slová: Zahrňte relevantné kľúčové slová, ale vyhnite sa ich nadmernému používaniu (keyword stuffing). Alt tag by mal byť prirodzený a užitočný.
- Buďte struční: Alt tagy by mali byť krátke, ale výstižné. Typicky by mali mať menej než 125 znakov.
- Vyhnite sa redundantným slovám: Nepoužívajte frázy ako „obrázok“ alebo „fotografia“. Napríklad namiesto „obrázok červeného jablka“ použite „červené jablko“.
Príklady Alt Tagov
- Správny alt tag:
<img src="cervene-jablko.jpg" alt="červené jablko na bielom stole">- Nesprávny alt tag:
<img src="cervene-jablko.jpg" alt="obrázok">Záver
Alt tagy sú dôležitým nástrojom na zlepšenie prístupnosti a SEO webových stránok. Pomáhajú vyhľadávačom pochopiť obsah obrázkov a poskytujú alternatívny text pre používateľov, ktorí nemôžu vidieť obrázky. Používanie správnych a popisných alt tagov môže výrazne zlepšiť používateľskú skúsenosť a viditeľnosť vašej webovej stránky.